사이트 이미지 제작 시 유용한 툴 ’PPT’
사이트 제작 시에 의외로 이미지 작업이 많이 필요하다. 기업에서 홈페이지나 커머스 사이트를 만들 때는 디자이너가 있거나 돈을 들여 이미지 제작을 한다지만 개인이 자신의 사이트를 만들 때는 사실 사이트 제작 자체보다 이미지 제작에서 막히는 경우가 더 많다. 사이트 제작은 워드프레스나 기타 제작 툴이 많이 발전해서 매우 손쉽게 만들 수 있는 반면 이미지 디자인은 아직 접근이 쉽지 않은 것이 사실이다. 하지만 파워포인트를 사용한다면 이미지 제작을 매우 쉽게 할 수 있다는 말씀.
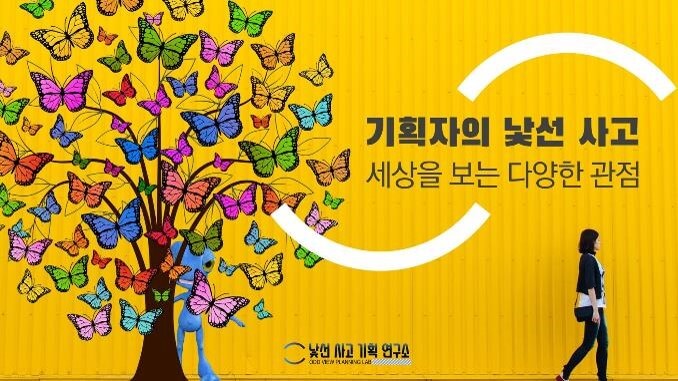
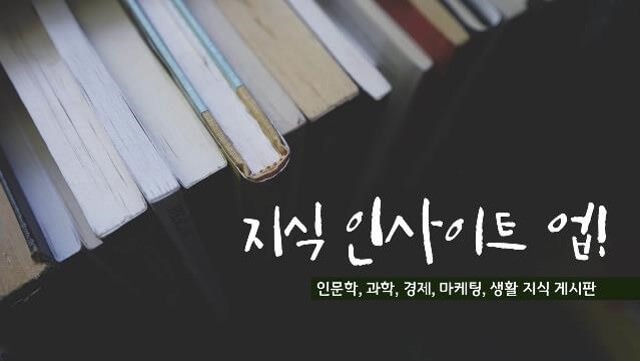
파워포인트를 문서 작성 툴로만 보시는 분들이 있는데 절대 그렇지 않다. 일정 부분 정교한 고퀄러티 이미지 제작이거나 소스가 없는 상태에서 즉 무에서 유를 창조해야 하는 이미지 제작 작업이 아니라면 왠만한 이미지는 파워포인트로 충분히 만들 수 있다. 그런 의미에서 이 사이트를 만들며 사용한 이미지를 몇 개 공유하려 한다. 당연히 이 사이트에 사용된 모든 이미지는 파워포인트로 만들었다. 자신만의 홈페이지를 만들고 싶은데 이미지 때문에 걱정인 분이 있다면 고민하지 말고 파워포인트를 사용해서 작업하시길 권한다.
이미지 제작 시 파워포인트 작업 Tip
사이트 이미지 제작 시 주의해야 할 점이 있는데 용량이 충분한 서버 (블루호스트) 같은 외국의 유료 서버야 괜찮지만 무료로 사용하는 서버의 계정이나 국내 카페24 같은 정말 쥐꼬리만큼 용량을 허용하는 서버의 사용자들 같은 경우 이미지 용량에 주의해야한다. 게시물을 하나, 둘 올리다 보면 금세 용량이 차서 이러지도 저러지도 못하는 경우가 많다. 혹은 그것이 아니어도 접속 시 읽어 들이는 속도에 있어서도 이미지는 상당한 영향을 미친다.
이미지의 용량을 줄이기 위해서 워드프레스 같은 경우는 이미지의 용량을 줄여주는 플러그인을 사용하는데 대표적인 플러그인이 ‘Smush’다. 워드프레스가 아닌 경우 혹은 플러그인을 사용하지 않는 경우는 외부에서 한번 줄이고 이미지를 사용하는데 tinypng.com 사이트를 추천한다. 가입이나 설정 따위 번거로움 없이 바로 이미지를 드레그해서 놓기만 하면 이미지 용량을 줄여준다.
여기서 한가지 꿀팁을 드린다면 파워포인트를 사용하여 이미지를 제작하면 저런 작업들을 굳이 하지 않아도 이미지 용량을 줄일 수 있다는 것이다. 파워포인트에서 디자인 작업 후 이미지로 저장을 하기 전에 서식 기능 창에 있는 그림 압축 기능을 사용하면 된다. 보통 파워포인트에서 이미지로 저장하게 되면 설정상 150dpi로 저장되게 되는데(억지로 설정을 바꿔서 더 크게 혹은 작게 저장하는 방법도 있긴 하다) 그것은 일반 출력을 위한 해상도라서 용량이 크다.
이때 파워포인트의 압축 기능을 사용하면 웹 이미지에 적당한 92dpi 정도로 설정이 가능하다. 저장해보면 알겠지만 용량이 두배 이상 차이가 난다. 물론 눈에 띄게 이미지가 흐릿해 지고 그런 현상도 없으니 걱정 안 해도 된다. 이렇게 92dpi 정도로 설정해서 저장한 이미지는 실제로 tinypng.com에서 사이즈를 줄여봐도 그다지 줄어들지 않는 것을 확인할 수 있다. 포토샵이나 일러스트 등 배우기 힘든 툴 때문에 사이트 제작이 망설여 지시는 분이라면 파워포인트를 활용하여 이미지 제작을 해보자.